In the last part, you saw how
to add a button to your Java form. In this lesson, you’ll see how to change
its properties.
Go back to Design view and make sure your button is selected. We can change
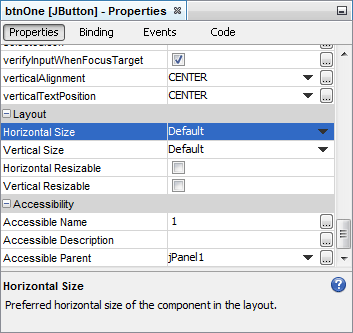
the text on the button. What we want is a number, one number for each button
on the calculator. The text property is used for button text. So locate
this property in the properties window. Delete the default and type the number
1 instead:

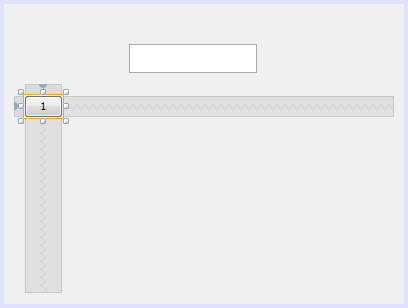
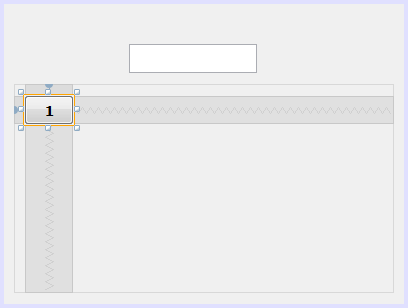
Press the enter key on your keyboard and you should see the text change on
your button. It will also be resized:

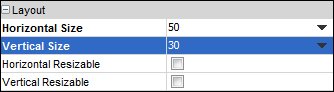
You can change the size of the button in the properties window. Locate Horizontal
Size and Vertical Size, under the Layout heading:

Change these values from the default to 50, 30:

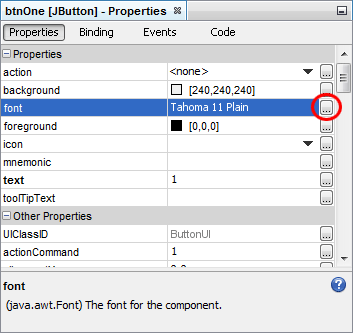
You can also change the font and font size in the properties window. Make sure
your button is selected. Now locate the font property. Click the small button
to the right of the font row:

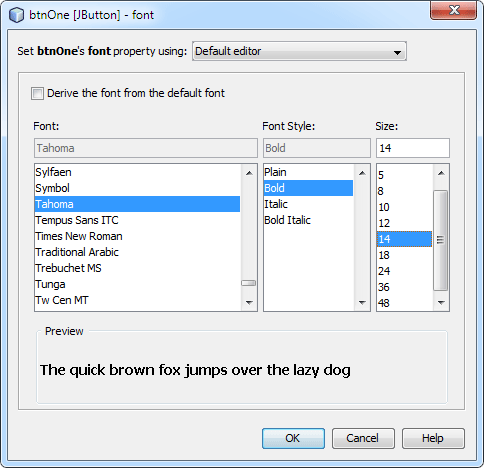
When you click the font button, you should see a dialogue box appear. Change
the font size to 14 points, and make it bold:

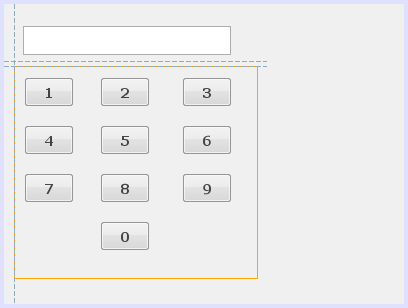
Your form should now look like this (to see the outline of the panel, just
hover your mouse over it):

You now need to add nine more buttons in the same way, for the numbers 2 to
9, and a 0. Change each variable name to btnTwo, btnThree, btnFour, etc. Delete
the default text, and enter a number instead. Then change the size of each button
to 50, 30. Finally, change the font property of each button.
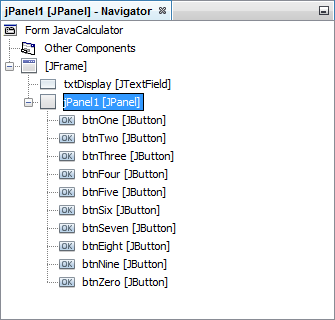
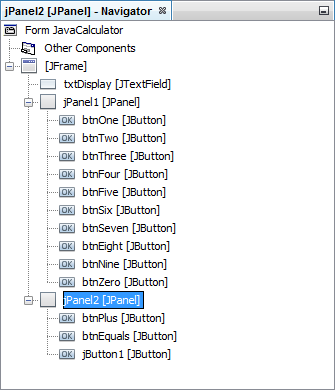
When you’re finished, your Navigator area should look like this:

(Note that the 0 button has the name btnZero.)
If your buttons are in the wrong place, click a button to select it. Hold down
your left mouse button. Keep it held down and drag to a new location in the
panel. To move all the buttons at once, select the panel and drag it to a new
location:

Only three more buttons to add: a plus button, an equals
button, and a clear button. We’ll add these to a panel of their own,
and move them to the right of the calculator.
If your form calculator doesn’t have any room on the right, you can
easily resize it.
Click on just the form, and not the panel or the text field. If you
do it right, you should see an orange rectangle surrounding the form.
(You can select the JFrame item in the Navigator to select your form.)
Now move your mouse to the edges of the form. The mouse pointer should
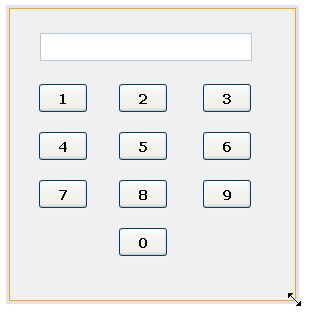
change shape, as in the image below (bottom right):

Hold down your left mouse button when the pointer changes shape. Now drag to
a new size.
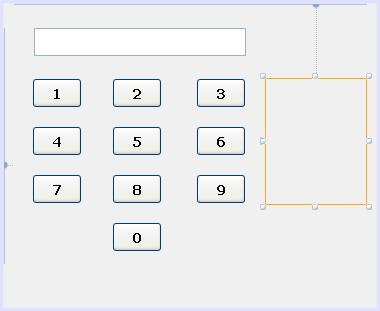
Add a panel in the space you’ve just created:

Add three buttons to the new panel. Change the variables names to: btnPlus,
btnEquals, and btnClear. For the text for the buttons, type a
+ symbol for the Plus button, a = symbol for equals button, and the word “clear”
for the clear button. Change the font to the same as the number buttons, 14
point bold. The size for the plus and equals button should be the same as the
number buttons: 50, 30. For the Clear button, change it to 70, 30. Your form
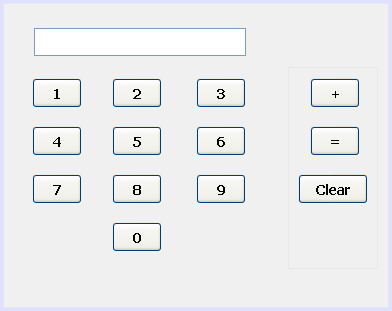
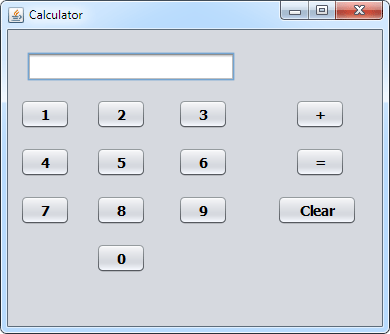
should then look like this:

The Navigator area of NetBeans should look like this:

You can run your form at this stage, just to see what it looks like:

Looking quite nice, hey! Nothing will happen when you click on the buttons,
though. We’ll add some code shortly. First, a word about Events.
|
Kaynak : https://www.homeandlearn.co.uk/java/changing_button_properties.html ‘sitesinden alıntı
