Bu makalede bir önceki yazım olan “Asp.Net MVC 5 – Controller Ekleme” üzerinden devam edeceğim.
Web uygulamalarımın görünümlerini Razor görünüm alt yapısı kullanarak oluşturacağız. Bu altyapı .cshtml uzantılı dosyalarımızda HTML kodlarımızın içerisinde C# kodları da çalıştırmamızı sağlıyordu. Razor sayfa yapıları hakkında bilginiz yoksa “Asp.Net MVC – Razor Page Kullanımı” yazıma göz atmanızı tavsiye ederim. Razor altyapısı uygulamalarımızda kolay, temiz ve okunabilir bir kodlama yöntemi sunacak.
Projemize kaldığımız yerden devam edelim, en son hali ile Index metodumuz web sayfamıza sabit bir string döndürüyordu. Index metodunuzu Controller içerisinde bir View çağıracak şekilde düzenleyin.
1 2 3 4 5 6 | public ActionResult Index() { return View(); } |
Yukarıdaki Index yöntemi tarayıcıya HTML yanıtı oluşturabilmek için bir View şablonu (görünüm) kullanır. Bu yöntem gibi denetleyici yöntemleri (eylem yöntemleri olarak da bilinir) genellikle string gibi basit türler değil, ActionResult veya ActionResult’dan türetilmiş bir sınıf döndürür.
Views\helloworld klasörüne sağ tıklayın. Daha sonra Add’ ye ve ardından MVC 5 View Page with Layout (Razor) seçeneğine tıklayın.

Specify Name for Item iletişim kutusunda Index girin ve ardından OK‘ a tıklayın.

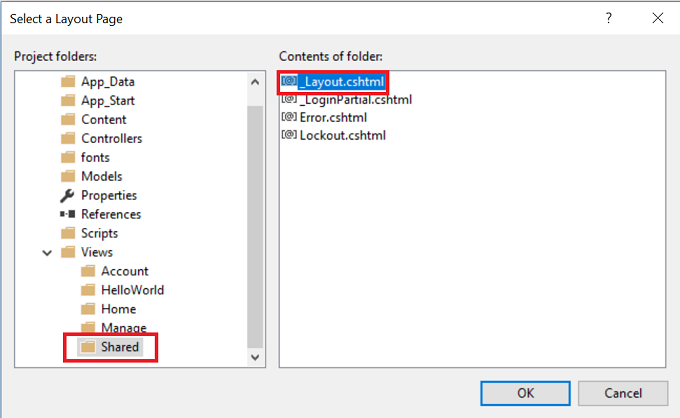
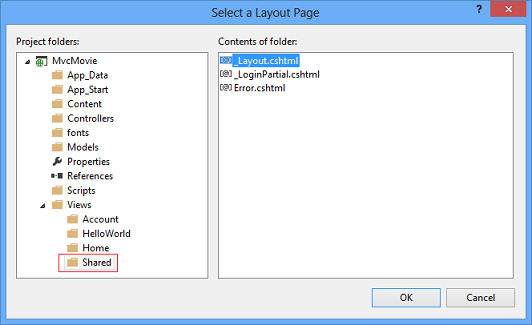
Select a Layout Page iletişim kutusunda varsayılan _Layout.cshtml dosyasını seçin ve OK‘ a tıklayın.

Yukarıdaki iletişim kutusunda sol bölmede, Views\Shared klasörü seçilidir. Başka bir klasörde özel bir düzen dosyanız varsa, bunu seçebilirsiniz. Daha sonra öğreticide düzen dosyası hakkında konuşacağız
Mvcmovie\views\helloworld\Index.cshtml dosyası oluşturulur.

Aşağıdaki Html kodlarını yeni oluşturduğunuz Index.cshtml dosyasına ekleyin.
1 2 3 4 5 6 7 8 9 10 11 12 | @{ Layout = "~/Views/Shared/_Layout.cshtml"; } @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p>Hello from our View Template!</p> |
Uygulamayı çalıştırın. Uygulamayı çalıştırdığınızda bir tarayıcı gelecek. Adres satırına HelloWordController’ından besleneceğinizi belirtmek için /HelloWord ifadesini girin. (http://localhost:xxxx/HelloWorld). Bu işlem ile uygulamaya HelloWord denetleyicisini çalıştıracağını bildirdiniz. Denetleyici varsayılan ilk metot olarak Index adını arayacağı için Index metodunuz çalıştıracak. Ve bu metot size return View(); komutu ile bir görünüm şablonu döndürdüğü için, view klasörü altında aynı yolu ve ismi taşıyan (Views/HelloWord/Index) .cshtml dosyasını çalıştıracak. Ve bingo… Index sayfanız karşınızda.

Index.cshtml dosyasına girdiğiniz kodlar arasındaki “Hello from our View Template!” ifadesini görebiliyorsunuz.
Oldukça iyi görünüyor. Fakat uygulamanızda henüz sizin oluşturmadığınız bazı şeyler var. Başlık çubuğundaki “Index-My ASP.NET Application” ifadesi, Header’daki “Application name” ifadesi dikkatinizi çekmiştir. Tarayıcı penceresinin boyutuna bağlı olarak üst menüdeki Home, About, Contact butonlarını göremiyor olabilirsiniz. Düzenleme işlemine geçmeden önce linkler arasında geçiş yaparak her sayfanın aynı tasarıma sahip olduğunu temel tasarım iskeletinin aynı olduğunu gözlemleyin.
Görünümleri ve düzen sayfalarını değiştirme
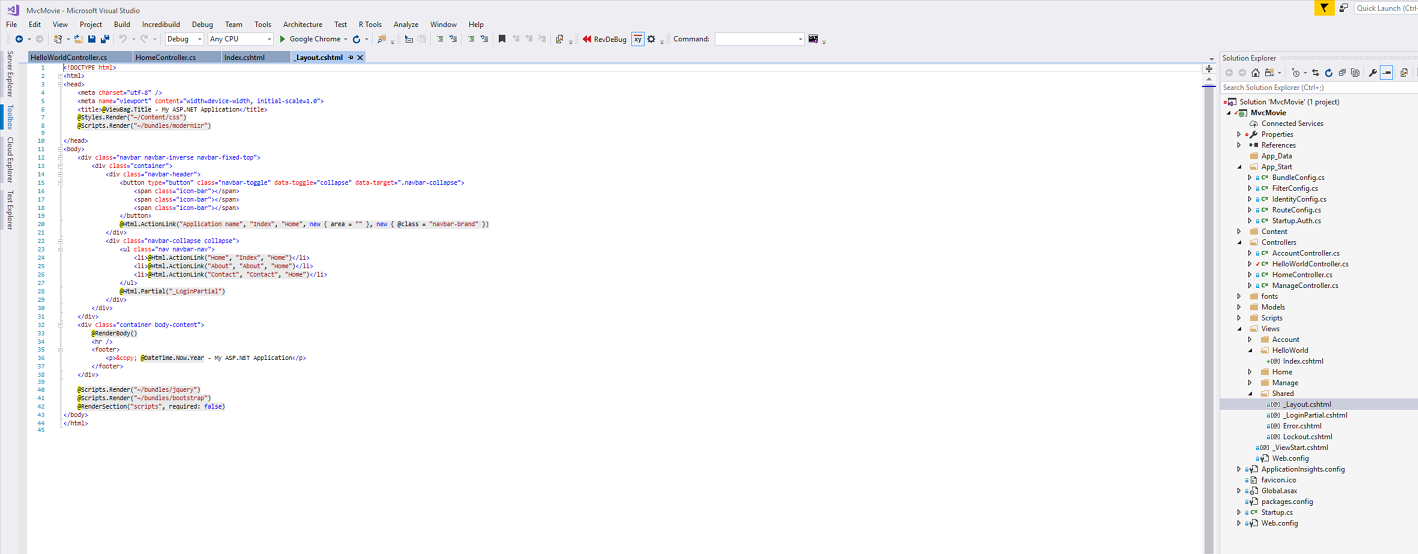
Uygulama sayfanızın en üstünde görünen “Application name” ifadesini değiştirmekle başlayalım. Bu metin sadece Index sayfanıza özel bir metin değildir. Uygulamanızda hangi sayfayı çağırırsanız çağırın aynı metni göreceksiniz. Fakat programda bu metin sadece Layout isimli düzen sayfamızda yer alıyor. Düzen (Layout sayfaları) bize görünümlerimizde sabit bir şablon/tasarım kullanmamıza olanak tanıyarak işimizi kolaylaştırıyor. Düzen sayfanızı düzenlemek için Solution Explorer pencerenizden Views/Shared/Layout.cshtml dosyasını açın.

@RenderBody() Satırını bulun. RenderBody, oluşturduğunuz tüm gürüm sayfalarını Düzen sayfaları içerisinde temsil eden bir “yer tutucudur “. Örneğin, About bağlantısını tıkladığınızda, Layout sayfası içerisindeki RenderBody satırına Views\home\about.cshtml dosyası işlenir.
Test etmek için Title öğesinin içeriğini değiştirin. Hazır kodlarımızda düzenleme yapıyorken, dosya içerisinde gördüğün ActionLink metoduna da değinelim. Bu metot sayesinde sayfalar içerisinde Razor linkler oluşturduk. ActionLink komutunu kullanırken parantez içerisinde sırasıyla “Link Görünen İsmi” – “Metot Adı” – “Kontroller Adı” şekilde bir tanımlamada bulunduk. Kodlarınızı aşağıdaki şekilde güncelleyin.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> <body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> </ul> </div> </div> </div> <div class="container body-content"> @RenderBody() <hr/> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap") @RenderSection("scripts", required: false) </body> </html> |
Uygulamayı çalıştırın. Artık header’da “MVC Movie” yazısını görüyorsunuz.

Views\helloworld\ındex.cshtml dosyasını oluşturduğumuz zaman aşağıdaki kodu içeriyordu:
1 2 3 4 5 | @{ Layout = "~/Views/Shared/_Layout.cshtml"; } |
Yukarıdaki Razor kodu incelediğinizde Index sayfasının şablon olarak Views/Shared/_Layout.cshtml dosyasını kullandığını görüyorsunuz. Sayfanızda Layout kullanmak istemiyorsanız ilgili satırları yorum satırı haline dönüştürebilirsiniz.
1 2 3 4 5 6 7 8 9 10 | @*@{ Layout = "~/Views/Shared/_Layout.cshtml"; }*@ @{ ViewBag.Title = "Index"; } <h2>Index</h2> <p>Hello from our View Template!</p> |
Şimdi Index görünümünün başlığını değiştirelim. Mvcmovie\views\helloworld\ındex.cshtml dosyasını açın. Değişiklik yapacağınız iki yer var: ilk olarak, tarayıcının başlığında görünen metin ve ardından ikincil üst bilgi (<H2> Tag). Bunları istediğiniz şekilde değiştirebilirisin.
1 2 3 4 5 6 7 | @{ ViewBag.Title = "Movie List"; } <h2>My Movie List</h2> <p>Hello from our View Template!</p> |
ViewBag nesnemize değinelim. Bildiğiniz gibi Html <title> değeri sayfanın <head> kodları arasında yer almalı. Fakat bu kodlamada bir düzen sayfasını kullandığınız için sayfanın <head> etiketleri de düzen sayfasından çekiliyor. ViewBag , bu düzen sayfası ile görünüm sayfamız arasında ki parametre alışverişini sağlayan bir yardımcı nesne.
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - Movie App</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") </head> |

Şu an projemizde çok az veri var. MVC teknolojisinin “V” (View) ve “C” (Controller) kısımlarını işledik. Önümüzde “M” (Model) kısmı kaldı. Fakat model anlatımına geçmeden önce mutlaka öğrenmemiz gereken bir konu var;
Controller’dan View’e veri geçirme
Denetleyici sınıfları, gelen bir URL isteğine yanıt olarak çağrılır. Bir denetleyici sınıfı, gelen tarayıcı isteklerini işleyen, veri tabanından veri alan ve son olarak tarayıcıya ne tür bir yanıt gönderileceğini karar veren kodu yazdığınız yerdir. Görünüm şablonları, tarayıcıya HTML yanıtı oluşturmak ve biçimlendirmek için bir denetleyiciden çağırılır.
Bir görünüm şablonunun tarayıcıya yanıt oluşturması için gereken verilerin veya nesnelerin sağlanmasından denetleyiciler sorumludur. En iyi yöntem: bir görünüm şablonu asla iş mantığı gerçekleştirmemelidir veya doğrudan bir veri tabanıyla etkileşime sahip olmalıdır. Bunun yerine, bir görünüm şablonu yalnızca denetleyici tarafından sunulan verilerle birlikte çalışmalıdır. Bu sorunların “ayrılmasını sürdürmek”, kodunuzun temiz, test edilebilir ve daha sürdürülebilir olmasını sağlar.
Şu anda, HelloWord sınıfındaki Welcome yöntemi bir name ve numTimes parametresini alır ve sonra değerleri doğrudan tarayıcıya çıkarır. Denetleyicinin bu yanıtı bir dize olarak işlemesini sağlamak yerine, denetleyiciyi bir görünüm şablonu kullanacak şekilde değiştirelim. Görünüm şablonu dinamik bir yanıt oluşturur, bu, yanıtı oluşturmak için denetleyiciden uygun verileri görünüme geçirmeniz gerektiği anlamına gelir. Denetleyicinin, görünüm şablonunun erişebileceği bir nesne için ViewBag ile dinamik verileri (parametreler) kullanarak bunu yapabilirsiniz.
HelloWorldController.cs dosyasına dönün ve Welcome yöntemine ViewBag nesnesine bir Message ve NumTimes değeri ekleyin. ViewBag dinamik bir nesnedir. Bu, içinde istediğiniz her şeyi koyabileceğiniz anlamına gelir; ViewBag nesnenin içine bir öğe yerleştirene kadar tanımlanmış özellikleri yoktur. ASP.NET MVC model bağlama sistemi, adlandırılmış parametreleri (name ve numTimes) adres çubuğundaki sorgu dizesinden yöntemdeki parametrelere otomatik olarak eşler. HelloWorldController.cs dosyasının son hali şöyle:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { public ActionResult Index() { return View(); } public ActionResult Welcome(string name, int numTimes = 1) { ViewBag.Message = "Hello " + name; ViewBag.NumTimes = numTimes; return View(); } } } |
Artık ViewBag nesne görünüme otomatik olarak geçirilecek verileri içerir. Daha sonra bir Welcome görünüm şablonunuz olması gerekir! Projenin derlendiğinden emin olmak için Build (veya Ctrl + Shift + B) öğesini seçin. Views\helloworld klasörüne sağ tıklayın ve Add‘ ye ve ardından MVC 5 View Page with Layout (Razor) seçeneğine tıklayın.

Specify Name for Item iletişim kutusunda Welcome yazın ve ardından OK‘ a tıklayın.
Select a Layout Page iletişim kutusunda varsayılan _Layout.cshtml dosyasını seçin ve OK‘ a tıklayın.

Mvcmovie\views\helloworld\welcome.cshtml dosyası oluşturulur.
Welcome.cshtml dosyasındaki biçimlendirmeyi değiştirin. Ekrana kullanıcı tarafından girilecek değer kadar “Welcome” yazdıracak bir döngü oluşturacaksınız. Tüm Welcome.cshtml dosyası aşağıda gösterilmiştir.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | @{ ViewBag.Title = "Welcome"; } <h2>Welcome</h2> <ul> @for (int i = 0; i < ViewBag.NumTimes; i++) { <li>@ViewBag.Message</li> } </ul> |
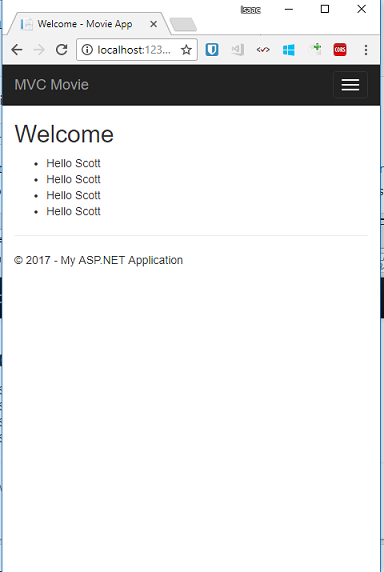
Uygulamayı çalıştırın ve aşağıdaki URL ‘ye gidin:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
Artık veriler URL ‘den alınır ve model cildi kullanılarak denetleyiciye geçirilir. Denetleyici, verileri bir ViewBag nesnesine paketler ve bu nesneyi görünüme geçirir. Daha sonra Görünüm, verileri kullanıcıya HTML olarak görüntüler.

Yukarıdaki örnekte, ViewBag denetleyicideki verileri bir görünüme geçirmek için bir nesne kullandık. Makalelerimizde daha sonra, bir denetleyicideki verileri bir görünüme geçirmek için bir görünüm modeli kullanacağız. Veri geçirme yaklaşımını görüntüleme yaklaşımı, görünüm paketi yaklaşımına göre daha çok tercih edilir.
Sırada Movie veri tabanı oluşturup bunula ilişkilendirmek ve Model oluşturma işlemlerini öğrenmek var.
