Öncelikle projelerimizde kullanmak üzere Visual Studio programını kullanacağız. Visual Studio, Microsoft’un geliştirdiği Bir IDE yani tümleşik bir geliştirme ortamıdır. Nasıl ki, metin yazmak için Word, tablo oluşturmak için Excell programını kullanıyorsak, uygulama geliştirmek içinde bir IDE kullanmalıyız. Visual Studio, Bizim için çok fazla geliştirme araçları sunuyor. Programı kurduktan sonra çalıştıralım.

İlk uygulamanızı oluşturma
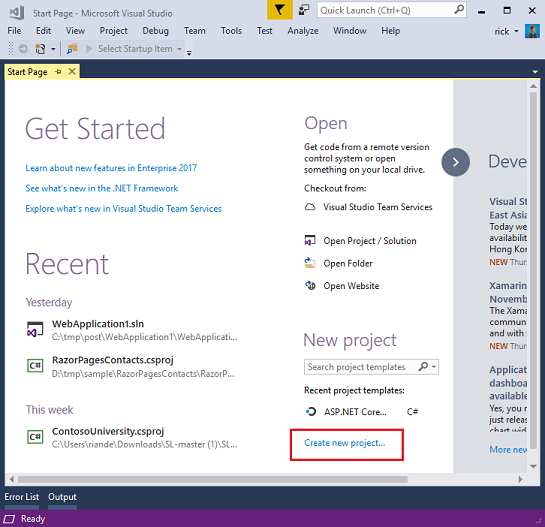
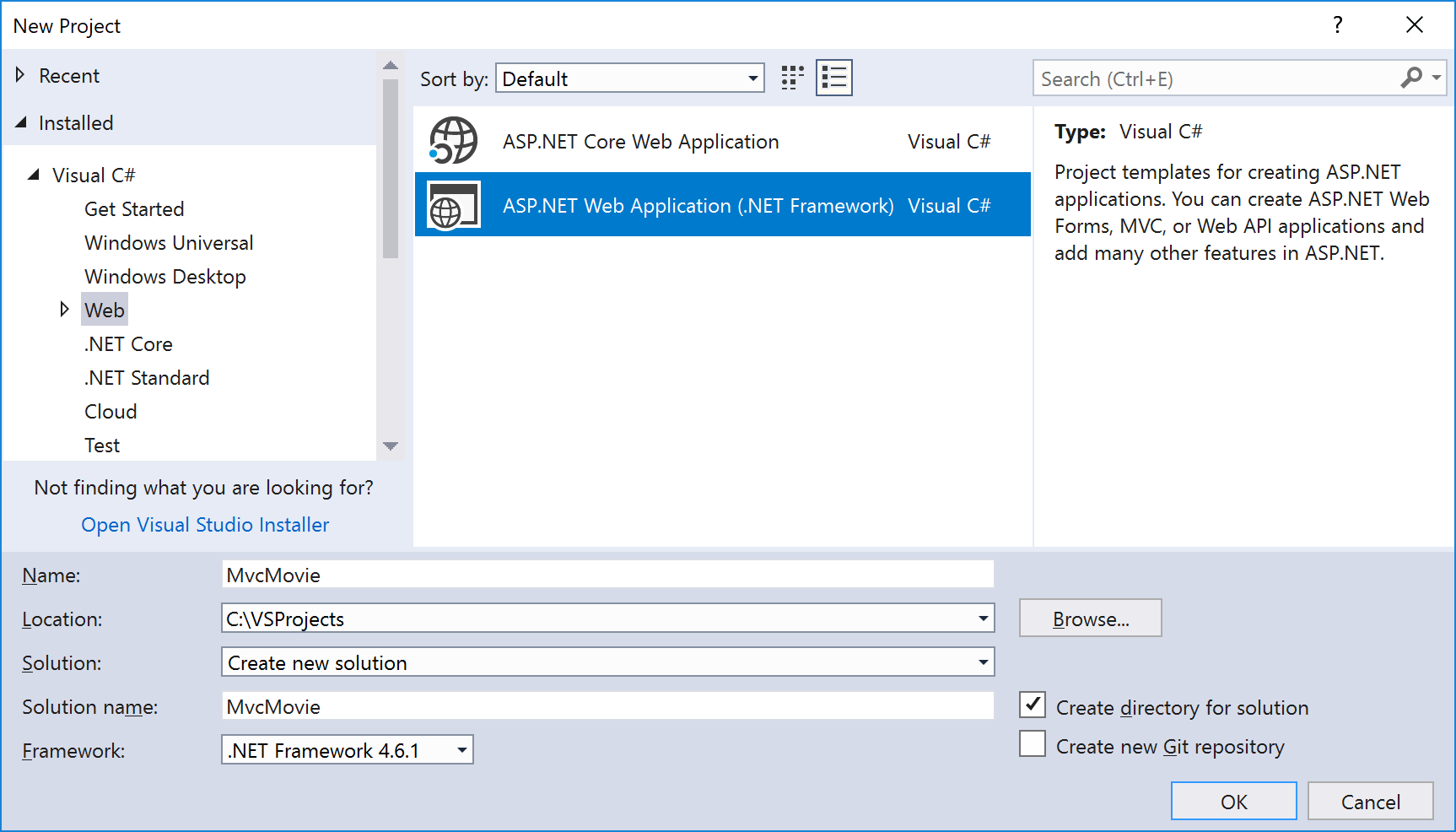
Başlangıç sayfasında Yeni proje‘ yi seçin. Yeni proje iletişim kutusunda, sol taraftaki Visual C# kategorisini, ardından Web‘ i seçin ve ASP.NET Web uygulaması (.NET Framework) proje şablonunu seçin. Projenizi “MvcMovie” olarak adlandırın ve ardından Tamam‘ ı seçin.

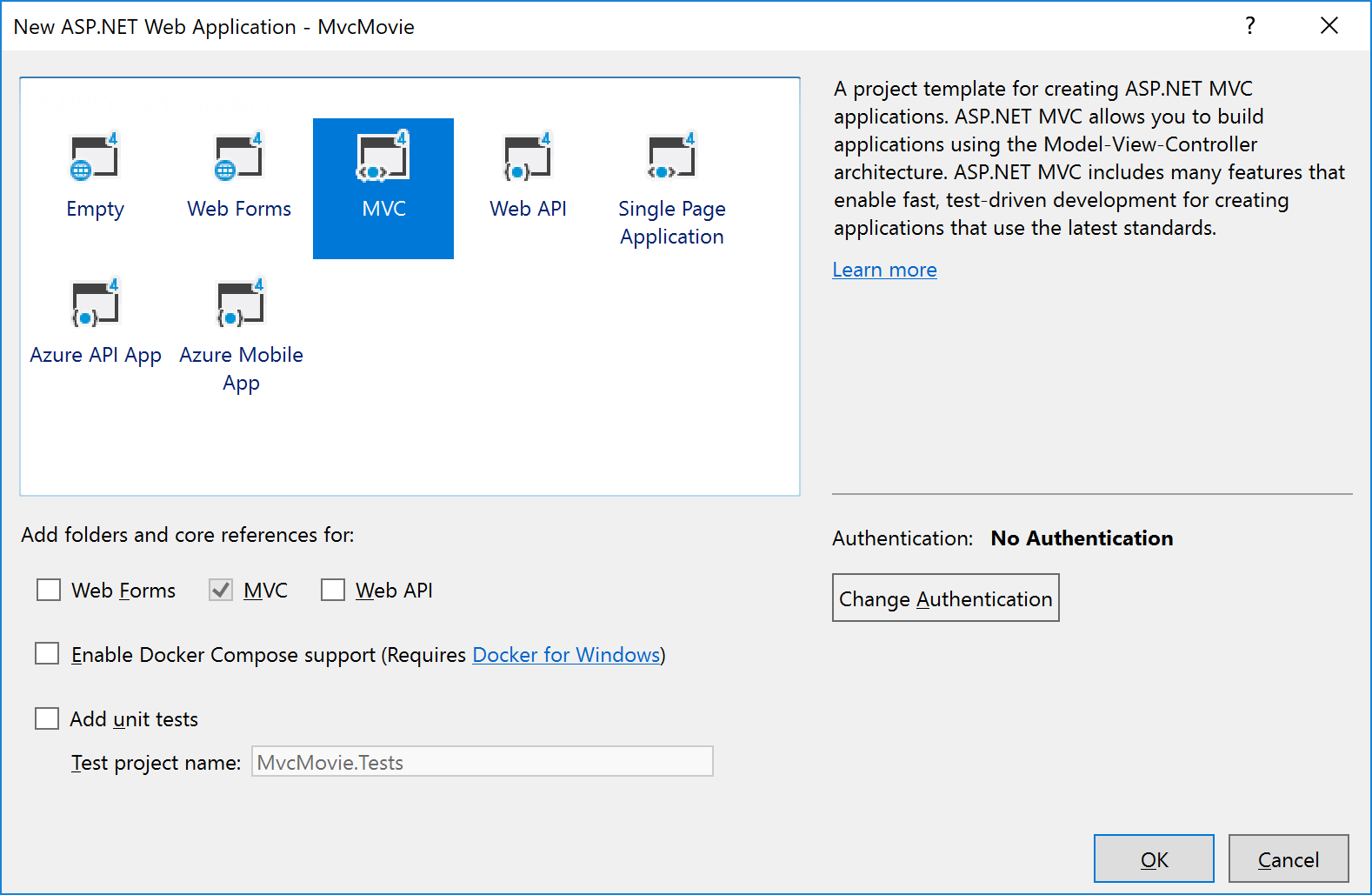
Yeni ASP.NET Web uygulaması Iletişim kutusunda MVC ‘ yi ve ardından Tamam‘ ı seçin.

Hiçbir değişiklik yapmadan programı çalıştırdığımızda “Merhaba Dünya” ekranı karşımıza gelecek. Bu Visual Studio’nun bizlere varsayılan şablon ile oluşturmuş olduğu bir başlangıç sayfasıdır.

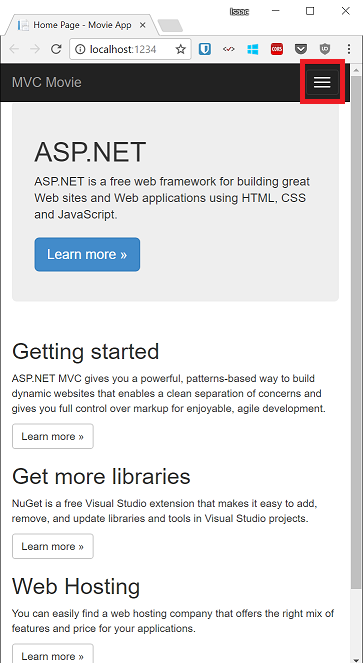
Hata ayıklamaya başlamak için F5‘e basın. F5tuşuna bastığınızda, Visual Studio IIS Express başlar ve Web uygulamanızı çalıştırır. Daha sonra Visual Studio bir tarayıcı başlatır ve uygulamanın giriş sayfasını açar. Tarayıcının adres çubuğunda localhost:port düzeninde bir adres görüyorsunuz. Bunun nedeni Visual Studio bir Web projesi çalıştırdığında, Web sunucusu için rastgele bir bağlantı noktası kullanılır. Aşağıdaki görüntüde, bağlantı noktası numarası 1234 ‘ dir. Uygulamayı çalıştırdığınızda, farklı bir bağlantı noktası numarası görürsünüz.

Bu varsayılan şablon bize Home, Contact ve About sayfalarını hazır olarak verdi. Şablon tasarım Boostrap olduğu için mobil uyumludur. Aşağıdaki görüntüde Home, Contact ve About bağlantıları gösteremiyorsunuz. Tarayıcı pencerenizin boyutuna bağlı olarak, bu bağlantıları görmek için gezinti simgesine tıklamanız gerekebilir. Boostrap kütüphaneleri sayfa tasarımımızı ekran boyutlarına göre yeniden şekillendirerek, üst menüde yer alan bu bağlantıları bir menü butonu altına gizledi.

Sonraki adımımız, bu uygulamanın çalışma şeklini anlamak ve değiştirme, ASP.NET MVC hakkında biraz daha bilgi sağlamaktır. ASP.NET MVC uygulamasını kapatın ve bazı kodları değiştirelim.
