One thing you will have noticed, because it’s on just about every Android app
you download and use, is the App Bar. The App Bar, which is also called the
Action Bar, sits at the top of the screen. It’s where you place shortcut icons,
back arrows, share button, search bars, and lots more besides.
Whenever you create an Empty Activity in earlier versions of Android
Studio, you get an App Bar at the top, with no extra effort on your
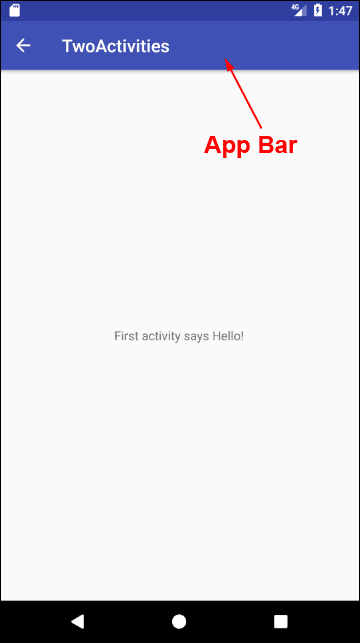
part. Here is an App Bar from an earlier project we created:

(In later versions of Android Studio, you won’t see an App Bar, just
a plain white screen. You may well see it when you run your app on the
emulator, though.)
This App Bar has some white text on a blue background. It also has
an arrow pointing to the left. (Quite strangely, this left-pointing
arrow is called the UP arrow.)
However, this is the fairly new App Bar, and may not work properly on older
devices. What’s common is to remove this App Bar and replace it with something
called the Toolbar instead. The Toolbar can look and act just like a modern
App Bar but will work on almost all devices. What we’ll do in this section,
then, is to remove the default App Bar and replace it with our own custom Toolbar.
Create a new Empty Activity project for this section. Call it Custom Toolbar.
When your project loads, click on the activity_main.xml tab and take
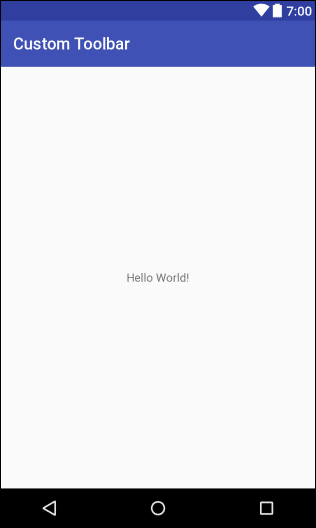
a look at the default Activity in Design view:

You can see the default App Bar at the top in earlier Android Studio
versions, the one with the white text that says, “Custom Toolbar”.
We need to get rid of this App Bar so that we can create our own. This
is easy enough to do.
Open up the AndroidManifest.xml file. (This file is in the app >
manifest folder, which can be opened from the explorer window on the left
of Android Studio.) Locate the following line, which is in the application
tag:
android:theme=”@style/AppTheme”>
Change it to the following:
android:theme=”@style/Theme.AppCompat.Light.NoActionBar”>
By specifying NoActionBar at the end you’re telling Android not to use
the built-in Action Bar.
(NOTE: If you’re copying and pasting the above line into earlier versions
of Android Studio, you may get red warning text. This is because you’re
copying the quote marks over from HTML, which may be in the wrong format.
Simply delete your quote marks in Android Studio and type them again.)
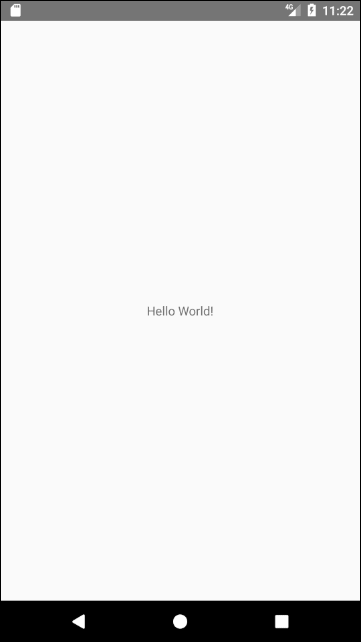
If you run your app now, you should see that the default App Bar has gone:

(NOTE: If you can still see the blue App Bar in Design view, close your project
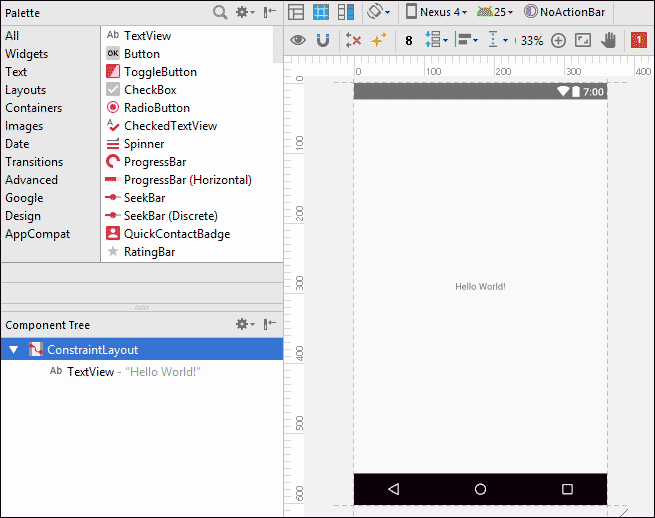
down and open it back up again. Your Design view should look like this:

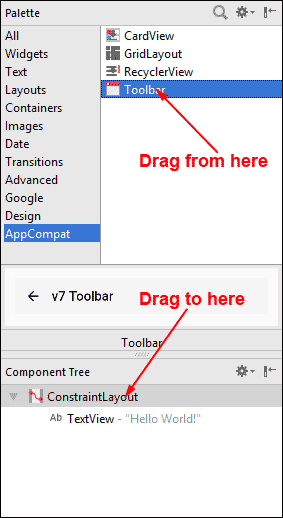
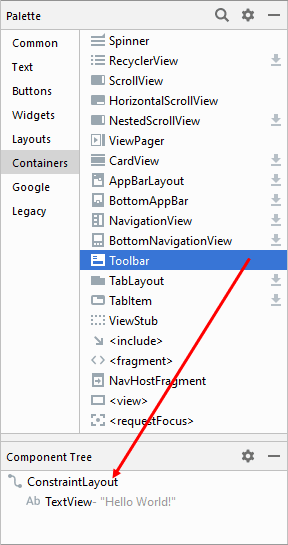
If you have a look in the Palette in earlier versions, you’ll see that
there is a section called AppCompat. In later versions, you need
the Containers section. Locate the Toolbar item:
Drag one of these onto your layout. It’s easier to drag one onto the Component
Tree, though, just below the ConstraintLayout item:


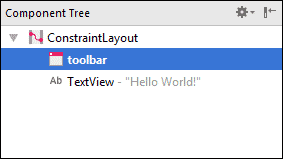
Your Component Tree will then look like this:

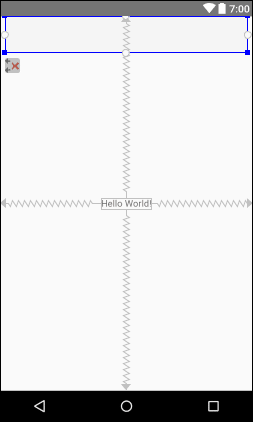
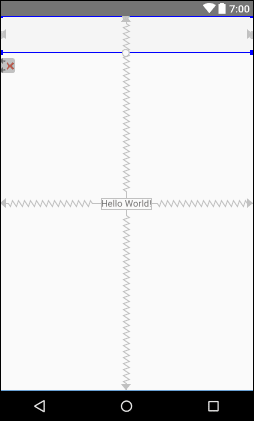
And your layout will look like this:

If you study the top of the image above, you’ll see that there may
be gaps between the left and right edges of the toolbar in earlier Android
Studio versions. We can set a layout height and width to fix that.
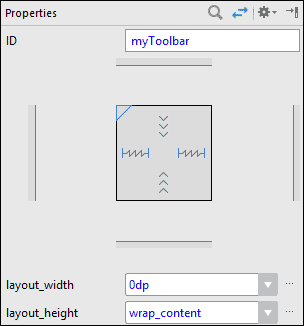
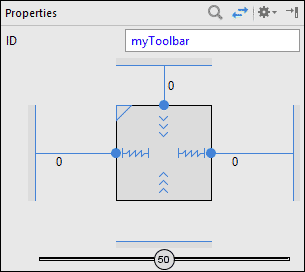
With your toolbar selected, have a look at the Properties or Attributes
> Layout area on the right. First, change the ID to myToolbar.
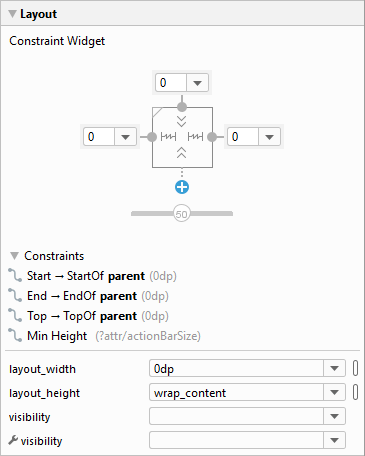
Now change the layout_width to 0dp and the layout_height
to wrap_content. You need to do this because you are using a
ConstraintLayout, and a ConstraintLayout will keep resetting the width
to something like 368dp.
Your properties or Layout area area should look like this:


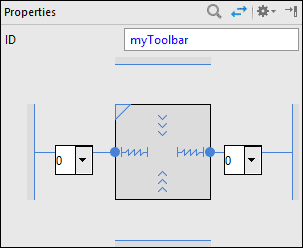
If your toolbar has shrunk a bit, drag the right middle circle to the
right of the screen to add a constraint:

Do the same with the left middle circle of the toolbar, but to the left edge
of the screen. In the properties area, set the margins to 0:

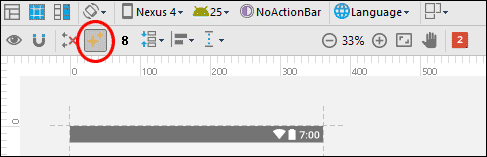
To add the top constraint, click the Infer Constraints icon in the Design
view toolbar:

![]()
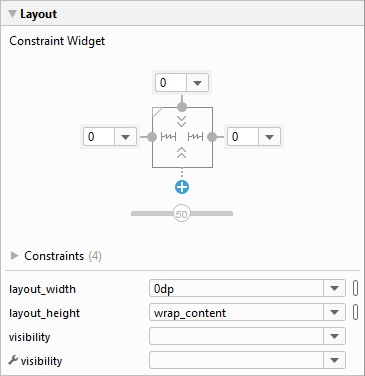
Your Properties or Layout area will then look like this, at the top:


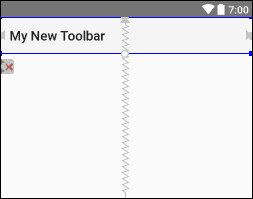
You should now have a toolbar that stretches all the way across the
screen, and to the top:

We can keep the default TextView. We’ll use it as a display area. When a toolbar
button is clicked, we’ll add some text here.
Click on your TextView to selet it. Change the id at the top
of the Properties or Attributes window of the TextView to displayText.
For the text, instead of “Hello World”, we’ll add a string.
Double click your strings.xml file to open it (it’s in the res >
values folder. You should already see one string set up:
<resources>
<string name=”app_name”>Custom Toolbar</string>
</resources>
The value for the string called app_name is Custom Toolbar. Change this
to something else, anything you like.
Now go back to your activity_main.xml file. Click on your toolbar
to select it. In the Properties area on the right for older versions
of Android Studio, scroll down and click on View all properties.
For later versions, expand the All Attributes item. From the
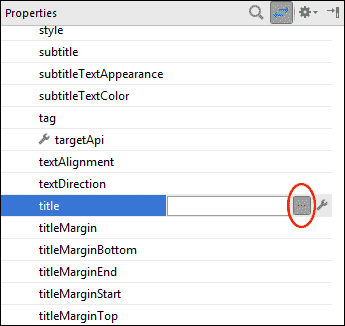
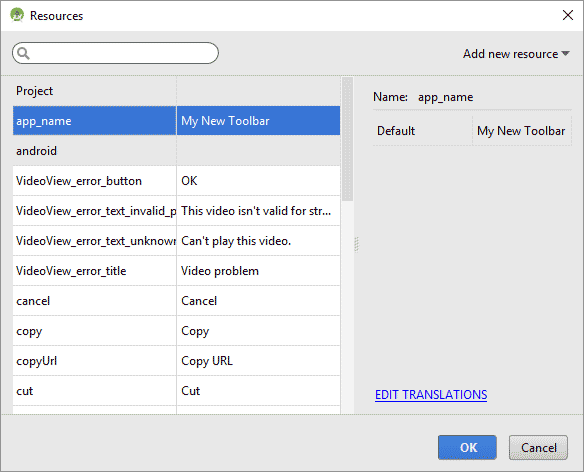
new list of properties, locate the title property. Click the Pick a
Resource button:

From the Resources dialogue box, select your app_name string:

When you click OK, the title will appear on your toolbar:

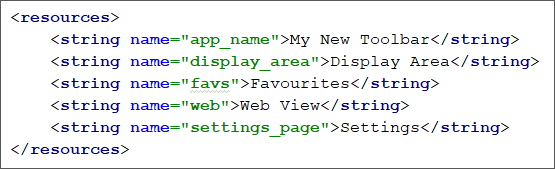
While we have the strings.xml file open, let’s set up some more strings. Set
up the following strings, as we can make use of them later:

You can now set one of your strings as the text for the TextView. In place
of your Hello World default text, then, replace it with your Display Area text
from the string resource file. (You should know how to do this by now.)
In the next lesson, we’ll start adding some icons to the Toolbar.
< Configure
a TextView | Toolbar Menu Items >
Back to the Android Contents Page
