Giriş
Geliştirdiğimiz web uygulamalarının en önemli yapılarından biri kimlik doğrulama işlemleridir. Oturum yönetimi programlamanın olmazsa olmaz bir parçasıdır.
Bu yazımda Asp.Net MVC uygulamalarında Authentication kullanımını inceleyeceğiz. Örneğimiz için “Visual Studio 2019 Community” programını açarak “Asp.Net Web Uygulaması (.Net Framework)” tipinde yeni bir proje oluşturuyoruz. Ben proje ismini “LoginTutorial” olarak veriyorum. Programı henüz kurmadıysanız aşağıdaki linkten indirerek kurulumu gerçekleştirebilirsiniz.
https://visualstudio.microsoft.com/tr/vs/
“Users” Tablosunun Oluşturulması
Bir oturum kontrol yönetimi için sahip olmanız gereken ilk şey kullanıcı bilgileridir. Örneğimizde kullanıcı bilgilerini bir MsSql Server’da tutarak, Entity Framework ile kontrol edeceğiz. Entitiy Framework bu yazımızın ana konusu olmadığından detaylarına girilmeyecek.
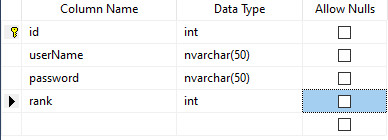
“tutorial” isminde yeni bir veritabanı oluşturarak, kullanıcı bilgilerini tutacağımız Users isimli tabloyu oluşturduk.


Entity Framework
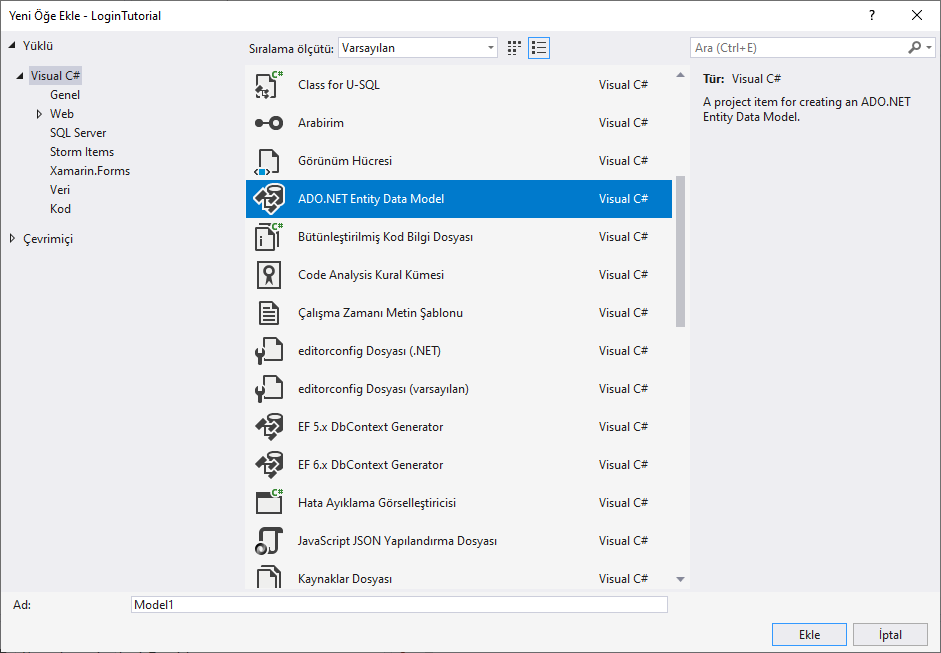
Bir sonraki adımımız oluşturduğumuz veri tabanına Entity Framawork kullanarak bağlanmak. “Çözüm Gezgini” penceresinden “Models” Klasörünü sağ tıklayarak sırasıyla “Ekle” ve “Yeni Öğe” seçeneklerini seçiyoruz. Karşımıza gelen ekranda “ADO.NET Entity Data Model” seçeneğini seçip, modelimize “EntityTutorialModel” ismini vererek ekle butonuna tıklıyoruz.

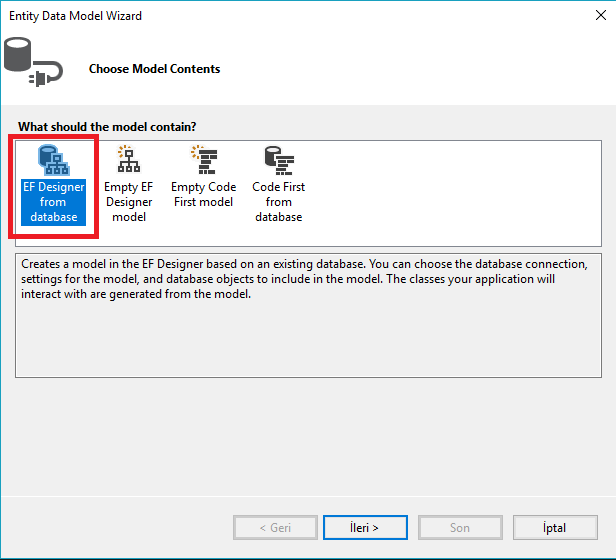
Bir sonraki ekranda karşımıza 4 seçenek geliyor.

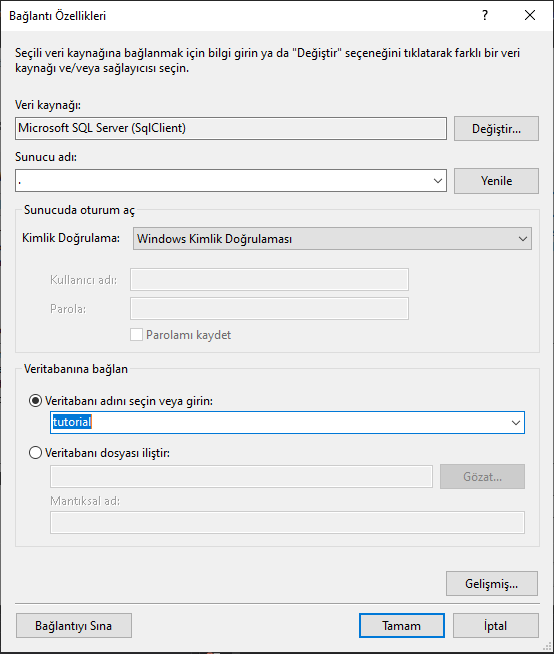
“EF Designer From Data” seçeneği ile devam ediyoruz. “New Connection” seçeneğini seçerek yeni bir veri tabanı bağlantısı oluşturuyoruz. Bağlantı Özellikleri penceresinde veri tabanımızı ve bağlantı bilgilerimizi girerek “Tamam” butonuna tıklıyoruz.


“Entity Data Model Wizard” ekranından ileri butonuna tıklıyoruz. Ardından karşımıza gelen ekranda kullanacağımız veritabanı tablosunu seçerek “Son” butonuna tıklıyoruz.



Ve veritabanı bağlantımız başarıyla sonuçlandı…

Index Giriş Kısıtlama
Artık kodlama tarafına geçebiliriz. Projemizde ilk senaryomuz, web uygulamamızın Ana sayfasına yetkisiz bir kullanıcının erişememesi olacak. HomeController içerisindeki Index ActionResult’una bir [Authorize] niteliği (attribute) ekleyoruz.

Projemizi bu hali ile çalıştırarak durumun ne olduğunu gözlemleyelim.

Yukarıdaki gibi bir 401 hatası alacağız. Hata sayfasında da açıkça belirtildiği gibi, Home/Index sayfasına giriş yetkimiz yok. Artık giriş yapmak isteyen kullanıcıları bir Login sayfasına yönlendirebiliriz.
Login Sayfası Ayarları
Öncelikler bir giriş sayfası oluşturmak için projemizin Controllers klasörü altına “SecurityController” isminde yeni bir controller ekliyoruz.

Örneğimizin amacı, yetkisiz bir kullanıcının Home/Index sayfasına erişmek istemesi durumunda Login sayfasına yönlendirilmesiydi. MVC çatısı ile alakalı düzenlemelerin uygulama temel ayarlarını yapılandırdığımız Web.config dosyasında oluşturulduğunu biliyoruz. Bu dosyayı açarak <System.web> tagları arasına Authentication ayarlarımızı ekliyoruz.

<forms loginUrl=”Security/Login”></forms> komutu ile giriş Url’mizin SecurityController içerisindeki Login Action’u olduğunu ve yetkisiz kullanıcıların bu LoginView e yönlendireleceğini belirtmiş olduk. Örneğimizi çalıştırabilmek için Projemize bir LoginView eklememiz gerekiyor. Login Action’unu sağ tıklayarak “Görünüm Ekle” seçeneğiniz seçiyoruz. Deneme amaçlı basit bir tasarım oluşturmak için ben View’imde Layout kullanmıyorum.


Controller’dan gelen modeli alabilmek için LoginView sayfamızın başına gelecek model tipini belirtiyoruz. Formumuzu oluşturarak kayıt ediyoruz.

Login İşlemi
SecurityController’ımıza gelerek kodlarımızı yazmaya devam ediyoruz. Formdan post edilen veriyi yakalamak için Login() ActionResult’dan bir tane daha ekleyerek [HttpPost] niteliği ile post edilmiş dönüşlerde bu ActionResult’un çalışmasını sağlıyoruz.

12. Satırda girdiğimiz “tutorialEntities db = new tutorialEntities();” komutu ile Entity Framework kullanarak üzerinde veri tabanı işlemlerimizi gerçekleştireceğimiz “db” isimli değişkenini tanımladık.
23. Satırda girdiğimiz “ var userInDb = db.Users.FirstOrDefault(x => x.userName == user.userName && x.password == user.password);” komutu ile, formdan gelen veriyi “Users” tablosunda arayarak sonucu “userInDb” isimli değişkene aktardık.
24. Satırda “userInDb” değişkeninin boş olup olmadığını sorgulayarak, girilen kullanıcı bilgileri ile uyuşan (userName ve password) bir kullanıcının olup olmadığını kontrol ettik.
26. ve 27. Satırda “FormsAuthentication.SetAuthCookie(user.userName, false);” komutu ile (eğer kullanıcı doğru bilgileri vermiş ise) kullanıcıyı sisteme tanıtıyoruz. Bu işlem ile sistem artık kullanıcıyı tanıyor. Parantez içerisinde verdiğimiz bilgi ile kullanıcı bilgisinin ne olarak (hangi isim ile) tutulacağını bildiriyoruz. “return RedirectToAction(“Index”,”Home”);” komutu ile kullanıcıyı tekrak Home/Index adresine yönlendiriyoruz.
31. Satırda girilen bilgilerin hatalı olması durumunda geri döndürülecek mesajı oluşturarak @ViewBag.Mesaj değişkenine aktardık. (geri dönen mesajı Login sayfasında görebilmek için @ViewBag.Mesaj tanımını LoginView’e eklemeyi unutmuyoruz)
Projemizi çalıştırarak Home/Index sayfasına girmeye çalışalım. Sistemin bizi otomatik olarak Security/Login sayfasına yönlendirdiğini görebiliriz.

Adres çubuğunda baktığımızda Authentication’un bize “ReturnUrl” isimli bir değişkende Login sayfasına hangi sayfadan geldiğimizi söylediğini görebiliyoruz.

Bu hazır yapı sayesinde istersek giriş yaptıktan sonra sayfayı kullanıcın geldiği yöne otomatik olarak geri döndürebiliriz. ReturnUrl kullanımına şimdilik detaylı olarak değinmeyeceğim.
Logout İşlemi
Kullanıcıyı sisteme tanıtma ve Login olma işlemlerini tamamladık. Peki kullanıcı çıkışı işlemini nasıl yapacağız.
Bu işlem için öncelikle Layout’umuza Çıkış butonunu ekleyeceğiz. Views -> Shared klasörü altındaki _Layout.cshtml isimli dosyayı açarak navbar kısmını aşağıdaki gibi düzenliyoruz. Yeni tasarımda bir Login ve Logout butonuna sahibiz. (Login aslında gerekli değil)


Şimdi sıra geldi SecurityController içerisinde Logout ActionResult’u yaratmaya. Aşağıdaki kodları Controller’a ekliyoruz.

41. Satırda “FormsAuthentication.SignOut()” komutu ile sisteme tanıtılmış olan kullanıcıyı kaldırdık.
42. Satırda “return RedirectToAction(“Login”);” komutu ile kullanıcı çıkış işleminin ardından sayfayı tekrar Login ekranına yönlendirdik.
Kısıtlamanın tüm sayfalara uygulanması
Buraya kadar tüm işlemleri gerçekleştirdiyseniz artık bir Login-Logout sistemine sahipsiniz demektir. Başlangıçta sadece Home/Index sayfasına uyguladığımız yetki kontrolünü (kısıtlama) tüm web sitemize uygulayabiliriz. Bunun için tek yapmamız gerek şey [Authorize] kısıtlayıcı niteliği ile sayfa sayfa engelleme yapmak yerine Global.asax dosyasına ekleyeceğimiz bir kod ile kısıtlamayı tüm sitede uygulamak. (HomeController içindeki [Authorize] niteliğini siliniz)
Global.asax dosyasını açarak “Application_Start()” metoduna “GlobalFilters.Filters.Add(new AuthorizeAttribute());” komutunu ekliyoruz.

Eğer kodlarımızı bu şekilde bırakırsak Login sayfasına da ulaşamayacağız. Çünkü bu Global ayar Login sayfamızı da kapsıyor. Bu durumu çözebilmek için SecurityController içerisine gelerek class üzerine [AllowAnonymous] komutunu ekliyorum. Bu SecurityController altındaki sayfaların tüm kullanıcılara açık olacağı anlamına geliyor. (login ve logout)


Hocam resimde tam olarak kodlar gözükmüyor güncelleme şansınız varmı acaba 🙂
Hocam her şey güzel de şu kodları resim yerine kopyalabilir olarak verseydiniz her şey 10 numara olacaktı.
Merhaba giriş yapan kullanıcının idsini kullanarak nasil kaydetme islemi yaparım
teşekkürler emeğine sağlık videolarda bile yapamadığımı surda sade ve net anlatım ile yaptım Teşekkürler